A poco que busques, vas a encontrar referencias a la Optimización SEO desde muchos ángulos: contenido, mejoras on-page, conseguir un buen perfil de enlaces y todo tipo de líneas de acción.
De todas ellas, hoy vamos a centrar la atención sobre las imágenes dentro del ámbito de lo que en términos anglosajones se conoce como WPO o Web Performance Optimization. Esta rama de la optimización SEO es de naturaleza técnica y se solapa por debajo de las demás formas de optimización SEO orientadas al contenido, impulsando todo el proyecto a base de mejorar los tiempos de respuesta del servidor web, todos en general.
Cuando decimos que se trata de la parte técnica de la optimización SEO, significa llanamente que se requiere no solamente cierto grado de conocimiento, además debe tenerse un nivel de acceso suficiente para llevarlo a cabo.
Si nos remitimos a un proyecto WordPress con usuarios estándar, no bastaría con tener credenciales de editor, aquí hace falta todo un admin.
Optimización SEO: base técnica para tu posicionamiento web
La importancia del rendimiento web en SEO
La acción en la optimización SEO transcurre entre servidores y clientes: es decir, ya que se trata de ámbito WWW, todo se basa en peticiones y entregas. Esto hace evidente que estamos ante un entorno en el que la "logística" es, como mínimo, muy importante.
La velocidad de carga y la experiencia del usuario son factores fundamentales para el éxito de un sitio web.
¿Sabías que Google considera el rendimiento web como uno de los pilares clave para posicionar páginas?
Este post te ayudará a comprender cómo implementar técnicas inteligentes para mejorar la carga de recursos y optimizar tu sitio en términos de SEO.
Como Agencia SEO especializada, somos conscientes de esta importancia y ya advertimos que mejorar el rendimiento de tu sitio web corporativo y quedarse en eso, no es sinónimo de éxito.
Lo que describimos hoy es una ayuda, unos apuntes para tener en cuenta como punto añadido a una lista más extensa. Vamos a centrarnos en esta optimización SEO concreta: la priorización de carga de imágenes.
Un vistazo a las técnicas clave
En este post, exploraremos el impacto de técnicas del desarrollo web para ordenar y priorizar la carga de recursos (principalmente de imagen) como decoding="async", loading="lazy", y el prefetching, que resulta en un modo entre previsor y especulativo de preparar futuras acciones del usuario.
Estas técnicas deben ser tenidas en cuenta bajo un prisma con muchas facetas, junto con su relación con otras estrategias como el uso de CDNs y la compresión de recursos. El hosting web es crítico en muchos de estos aspectos, sin embargo es un libro de muchos capítulos que no tocaremos hoy.
No dudes que el alojamiento de tu web será una de nuestras primeras inspecciones, en el momento de comenzar a trabajar juntos. Es un punto donde la inversión resulta vital.
La importancia de optimizar la carga de recursos
Velocidad de carga y conversión
Algunos estudios a lo largo de los últimos años -desde que el smartphone se adueñara del volumen de tráfico web- muestran que el 53% de los usuarios abandona un sitio si tarda más de 3 segundos en cargar. Esto subraya la necesidad de estrategias inteligentes para agilizar la carga de contenido.
Experiencia del usuario
Una página rápida no solo retiene visitantes, sino que también mejora la percepción de tu marca. Optimizar recursos significa ofrecer fluidez y eficiencia. Nada desdeñable resulta el efecto secundario de esta percepción positiva: al navegar de forma fluida y rápida, la probabilidad de que el visitante permanezca más tiempo en tu dominio y vea más contenido es elevada, mejorando la posibilidad de interceptar su intención de búsqueda.
La intención de búsqueda lo es todo hoy en día, algo que trataremos en otra ocasión. Para esta ocasión, resultará más útil conocer por encima el concepto del renderizado.
¿Qué es el renderizado?
El renderizado de una página web es el proceso mediante el cual el navegador interpreta y transforma el código recibido desde el servidor en el contenido visual e interactivo que ves en la pantalla.
Primero, el navegador procesa el archivo HTML, que define la estructura básica de la página: los encabezados, párrafos, imágenes y otros elementos. Este paso establece el marco o esqueleto del sitio web.
A continuación, se aplica el CSS (Hojas de Estilo en Cascada), que es responsable de la presentación visual. Aquí se definen aspectos como colores, tamaños, tipografías y posicionamiento de los elementos, lo que da forma a la apariencia de la página.
Por último, se ejecuta el JavaScript, el cual agrega interactividad y funcionalidad dinámica. Este lenguaje permite acciones como despliegue de menús al hacer clic, actualización en tiempo real de datos o animaciones en pantalla.
El navegador combina estos tres componentes de manera simultánea y en milisegundos, generando la versión final que el usuario experimenta. Este proceso es esencial para garantizar que la página sea accesible, funcional y atractiva.
Es importante entender que lo que el usuario ve, no tiene que ser exactamente lo mismo que verá un rastreador automatizado (robot o bot) como puedan ser Googlebot (Google) o Bingbot (Microsoft).
Por eso es importante y totalmente razonable introducir el concepto de diseño web SEO: no solamente se construye un sitio web funcional y atractivo, además se le dota de las características necesarias para cumplir con la faceta técnica de la optimización SEO.
Una vez aclarado sencillamente el concepto del renderizado, seguimos adelante con la carga asíncrona de imágenes.
Decoding asíncrono para una carga fluida
¿Qué es decoding="async"?
El atributo decoding="async" permite que las imágenes sean decodificadas sin bloquear el resto de la carga de la página. Esto asegura que el contenido principal se renderice primero.
Beneficios en acción
- Mejora la velocidad de renderizado inicial.
- Mantiene la fluidez de la interacción del usuario.
Ejemplo práctico
<img src="imagen.jpg" alt="Descripción de la imagen" decoding="async">Carga diferida con loading="lazy"
La lógica de lazy y eager
El atributo loading="lazy" pospone la carga de imágenes hasta que están cerca del viewport, mientras que loading="eager" fuerza una carga inmediata para recursos críticos.
¿Qué es el Viewport?
El viewport, o ventana gráfica, es el área visible de una página web en el navegador de un usuario. Es la parte de la página que el usuario puede ver sin necesidad de desplazarse. El viewport puede variar en tamaño y resolución dependiendo del dispositivo y del navegador que se esté utilizando.
Aplicación práctica
- lazy: Ideal para páginas con muchas imágenes debajo del primer scroll.
- eager: Útil para contenido visual en la parte superior de la página, en lenguaje SEO/Desarrollo este contenido "de inicio" se denomina above the fold.
Ejemplo práctico
<img src="imagen.jpg" alt="Descripción de la imagen" loading="lazy">Prefetching: anticipando las necesidades del usuario
¿Cómo funciona el prefetching?
Prefetching carga en caché recursos que el usuario podría necesitar en breve, optimizando futuras interacciones.
Diferencias con el preloading
El prefetching se centra en recursos "probables". Mientras lees la página A, el prefetching se adelanta a la necesidad potencial para una mejor optimización SEO de la próxima página cargada, es decir que se pre-recogen recursos de la página B. Se podría decir que es una optimización SEO preventiva.
En cambio, el preloading prioriza los recursos esenciales para la página actual.
Ejemplo práctico
<link rel="prefetch" href="proximo-recurso.css">Jugando en equipo con otras técnicas de optimización SEO
CDN (Content Delivery Network)
Las Redes de Distribución de Contenido son externas a tu servidor web, de distintas formas según caso se ocupan de hacer de espejo a tus contenidos, de forma que acercan la carga de recursos (normalmente estáticos) al punto geográfico del que se origina la petición. Así una CDN distribuye recursos desde servidores globales para reducir la latencia.
Funciona perfectamente junto a loading="lazy" y decoding="async" y es la forma de llegar en condiciones WPO competitivas a mercados lejanos. Existen criterios técnicos y económicos para decidir este punto según exportes a la UE o a otros destinos como EEUU o Asia.
Minificación y compresión
Reducir el tamaño de los archivos optimiza el rendimiento. Formatos como WebP pueden complementar la carga diferida. La compresión se puede presentar de muchas formas y aplicada a muchas capas distintas, como imagen, texto o en general aplicada a la capa de transporte o HTTP.
Sabemos que van apareciendo muchos conceptos, pero lo más interesante es comprender el esquema general de su interacción, de la optimización SEO más técnica surge una interacción eficiente y que trabaja dando soporte a otros aspectos del SEO, como pueda ser el SEO on-page, la estructura del contenido y la arquitectura de la información.
Intersection Observer API
Proporciona control avanzado para cargar recursos basados en la posición en el viewport. No rascamos más para no adentrarnos en una mayor complejidad.
La mejor técnica: el sentido común
Algo que sí puedes hacer desde el principio en modo DIY o instruyendo a tu equipo, es utilizar bien los formatos de imagen en cada ocasión y dentro de este criterio, intentar adelgazar las imágenes al máximo perdiendo un mínimo de calidad.
En resumidas cuentas, creo que hemos perdido la cuenta de las veces en que nos hemos encontrado imágenes megapíxel en las librerías de las webs que analizamos: esto es, imágenes subidas directamente desde cámaras digitales o aplicaciones de chat del móvil...
Recuerda, una imagen para web no necesita 4000px de anchura. Ten en cuenta también la relación de aspecto de las imágenes.
Casos prácticos: mejora en acción
Implementación del atributo loading para optimización SEO
Aplica loading="lazy" para las imágenes secundarias y utiliza prefetching para recursos futuros, como scripts y estilos. No uses loading="lazy" para las imágenes de primera vista o above the fold (algunos marcos de trabajo web no permiten hacer distinción, pero existen maniobras para mitigar esto).
Métricas de antes y después
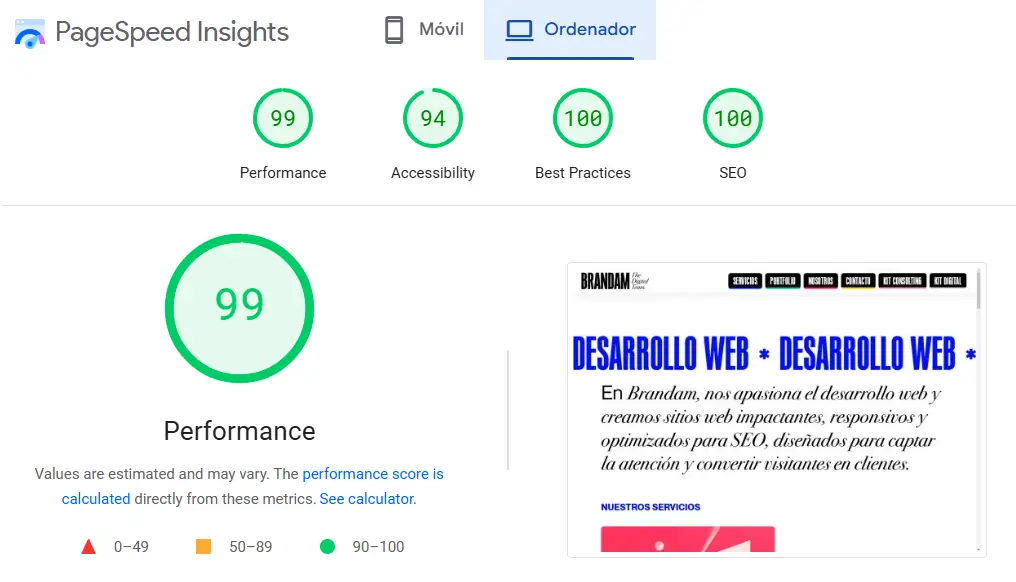
Usa el análisis de PageSpeed de Google para conocer el estado de tus tiempos y eficiencia de carga, el primer paso de la optimización SEO para rendimiento es saber dónde hay que mejorar.
Ejemplo real:
- Antes: Muchos sitios web tienen valoraciones tan pobres como 65-75 (para ordenadores de sobremesa). Debes estar "en verde".
- Después: Tiempo de carga mejorado y optimizado, con métricas cercanas al máximo posible. Un buen servidor web hará el resto.

La optimización SEO tiene capas como una cebolla
Implementar estas técnicas optimiza tu sitio, mejora la experiencia del usuario y refuerza tu posicionamiento SEO.
Sin embargo, debe quedarte muy claro que la optimización SEO completa de tu sitio web dependerá de muchos aspectos que interactúan. Si no hay "comunicación" entre los elementos que se consideran optimizables como parte de una estrategia SEO, ninguno de los aspectos SEO tenidos en cuenta ganará la batalla por separado.
Cuando hagas una web con nosotros, tendremos que trabajar bastante antes de ponernos a teclear. Preparar bien el plan produce una web útil, eficaz para sus objetivos y capaz de actuar como plataforma para una estrategia sólida y holística de marketing digital.